Table of Contents
- My Issues with AMP As a Publisher
- My Issues with AMP as a User
- Why I Enabled AMP on my site in the first place
- It is spreading
- Users don’t need AMP
- Please speak up

I have a long history with Google’s Accelerated Mobile Pages (AMP) project, but yesterday I drew the final straw.
I was on Twitter (in Safari on iPhone 6) and I noticed that somebody linked to my site using an AMP link. I replied with a real link, but when I clicked on it, I was redirected back to the AMP version of my page.
Thanks for sharing here is non amp link so all images load: https://t.co/6drRK5Cugz
— Alex Kras (@akras14) June 23, 2017
I copied the link generated by Twitter and noticed that it looked as follows:
Note the amp=1 in the path. When I hit the link, it responded with the following HTML page:
<head>
<noscript>
<meta http-equiv="refresh"
content="0;URL=https://techtldr.com/simple-guide-to-finding-a-javascript-memory-leak-in-node-js/amp/"
/>
</noscript>
<title>https://techtldr.com/simple-guide-to-finding-a-javascript-memory-leak-in-node-js/amp/</title>
</head>
<script>
window.opener = null;
location
.replace(`https:\/\/techtldr.com\/
simple-guide-to-finding-a-javascript-memory-leak-in-node-js\/amp\/`)
</script>
Code language: HTML, XML (xml)The sole purpose of this page is to redirect the reader to the AMP version of the link.
My Issues with AMP As a Publisher
When AMP first came out, I was optimistic. AMP’s aim is to make the web faster and I have a lot of respect for that.
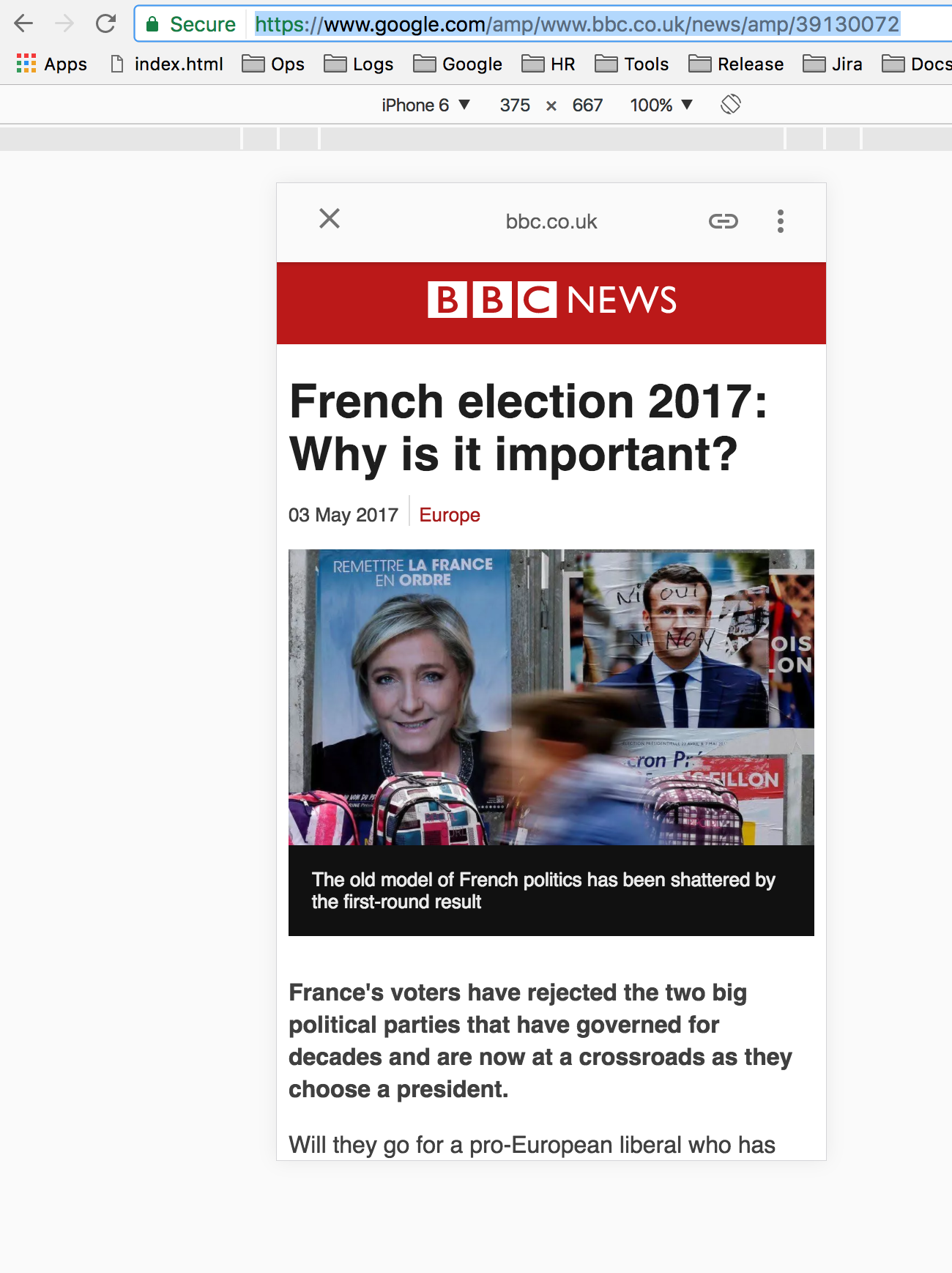
What I didn’t like as a publisher, A LOT, was the fact that Google was caching AMP content, and serving it from their own cache and under it’s own domain name. Resulting in links that look as:

In other words, instead of serving the content from BBC.co.uk, it is being served from Google.com.
There are a number of issues with that approach:
- It “traps” users on Google. If user were to click “x” in the screenshot above, they will be taken back to Google search results. A normal redirect would have landed users on actual BBC site, maximizing their chances of staying on that site. Instead, AMP makes it easier for users to return to Google. A functionality that was always provided by the back button. This may be bad for the publisher’s, but likely irrelevant to users.
- It opens up the system to abuse. For example “fake news” served via AMP could appear credible to an unsuspecting reader, since they are being served from Google.com – a very reputable domain name.
Ironically, that is NOT what Twitter is doing.
I think Twitter is operating under an assumption that content served via AMP format is better for users. Therefore, they are simply trying to do users a favor and serve the content in the best format possible.
I have no one but myself to blame for the fact that Twitter was serving an AMP version of my post. AMP participation is completely optional (for publishers) and I was the one who chose to enabled it on my site.
My Issues with AMP as a User
AMP consists of 3 components: HTML, JavaScript Library, and Cache. I’ve talked about my issue with cache in the previous section. The benefit of cache, as was explained to me by Google’s AMP engineers, is that it allows Google (or any other platform) to pre-load the content for user. When user clicks on an AMP link, Google can render the result almost instantly, since it was already fetched in the background.
Again, ironically Twitter is not using the caching layer. Twitter is betting that mobile users prefer to read AMP rendered content, when it’s available, even if it wasn’t pre-loaded.
The issue for me is that I don’t like reading AMP content. There are a lot of small things that really bug me about AMP.
For example:
Scrolling sucks
On iPhone, AMP seems to override the default browser scrolling. As a result scrolling of AMP pages feels off.
Sharing links is hard
AMP makes it harder to share links to the original content.
Instead of going to the address bar at the top and copying the URL, a user has to click on a special button to view the original URL. The user then needs to click on the original URL, wait for a redirect, and copy the original URL from the address bar on top.
Note: As painful as it is, the “original link” button is a huge step up from the initial AMP implementation. Initially users would have to manually remove the https://www.google.com/amp/ portion of URL to get to the real link
I am willing to go through this pain, because I don’t like consuming AMP content and because I want to make sure to credit the right source with the link. I am confident that most users are not taking those steps. They are just copying the full AMP link, like https://www.google.com/amp/www.bbc.co.uk/news/amp/39130072 and sharing that. My wife, for example, sends me AMP links all the time. I am really surprised that big publishers are not bothered by this fact as much as I am.
AMP content is usually butchered
Back in the day we used to have WAP pages – specific web pages that were presented only to mobile devices. Opting into AMP, for publishers, is kind of like going back to those days. Instead of using responsive design (making sure that one version of the site works well on all devices) publishers are forced to maintained 2 versions of each page – their regular version for larger devices and mobile phones that don’t use Google and the AMP version.
The benefit of AMP is that it imposes tough restrictions on content, making it load fast. The issue with this approach is that AMP becomes a subset of the original content. For example, user comments are often removed.
I also find the way images load in AMP to be buggy. AMP tries to load an image only when it becomes visible to the user, rendering a white square instead of the image. In my experience I’ve seen it fail fairly regularly, leaving the article with an empty white square instead of the image.
There are number of other little things that are specific to various sites. For example, Reddit comments (a very important part of the site) get cached by AMP. As a result, new comments that are being visible in Desktop version of Reddit, do not show up on AMP version of Reddit until AMP cache for that page is updated.
AMP is not optional for users
It’s up to publishers to decide if they want to add AMP support on their site. User’s, however, don’t have an option to turn AMP off.
It would be nice if Google provided a user level setting to turn results rendered as AMP off. Unfortunately, even if they were to add this option, it wouldn’t help much when Twitter of Facebook would decide to server AMP.
Why I Enabled AMP on my site in the first place
I initially enabled AMP on my site for one reason only – ranking well in Google search results.
Shortly before AMP became a thing, Google announced that they will begin penalizing websites that did not render fast on mobile devices. My website had a responsive theme, but I wasn’t sure if that was “mobile friendly” enough. Therefore, when I learned that WordPress had an AMP plugin, I quickly enabled it. Even though Google has officially stated that AMP support does not affect site’s search ranking, I figured it wouldn’t hurt.
Another search ranking benefit of AMP, is that only AMP enabled sites are shown in Google’s carousel feature. While my site is not likely to make it into the carousel, getting featured there must be very important for big publishers.

It is spreading
I’ve considered disabling AMP when I first learned that Google was serving my site from a cache, but decided against it. My 2 main reasons for keeping it were:
- I wanted to keep my search ranking.
- I wanted to provide AMP as an options, for readers who would prefer that format.
What I didn’t realize until the “Twitter experience”, is that by having AMP enabled I am allowing other sites to chose how they want to link to my content.
Less than two weeks ago I wrote the following:
I have no issue with the AMP library itself. I don’t care that Facebook Instant Articles or Pinterest use AMP.
Man was I wrong. I thought I didn’t care, until I saw my link on Twitter being forced to render in AMP format.
Users don’t need AMP
Few weeks ago somebody on Twitter accused me of not liking AMP because I had the “privilege” of fast internet. While it is true that I have fast internet, I don’t think I would use AMP even if I was on a slow connection. I would use a browser with JavaScript disabled instead (may be even images disabled, if it was really bad). This may not work for all sites, but my site is rendered and cached server-side . Users just have to download a bit of HTML to see any page. Why force them to download the AMP JavaScript library?
Of course, the reason we have AMP is because Google wants users to see ads, something that is mostly missing with JavaScript disabled. I want users to see ads too (Google ads btw), that’s how I pay for my server costs. That being said, I am happy to let a person on a crappy connection to opt-out from that part of the deal.
In any case, to test my theory I opened Chrome Developer Tools to throttle my network connection to the slowest option available and to disable JavaScript. I navigated to an article on my site and it loaded in three seconds. I tried to use Google search and it was blazing fast, BUT I didn’t see any AMP links. Of course not, AMP links only show up when JavaScript is enabled.
I’ve re-enabled the JavaScript (while keeping the network speed slow) and tried to search for some AMP content. It took over 10 seconds just to load the news carousel.
As far as I am concerned, static content (without JavaScript) is still the king.
Please speak up
I first wrote about my concerns with AMP nine months ago. It got some attention on Hacker News and Google’s AMP guys were actively participating both in Hacker News discussion and in the comments of my post. They even went as far as to invite me for a lunch to learn more about my concerns.
I wrote a similar post two weeks ago titled Please Make Google AMP Optional. It received a lot more attention than my original post on Hacker News (making it one of the top 300 post of all time), yet there was no engagement from Google’s AMP team.
It’s likely that Google’s AMP team realized that they don’t have much to gain by engaging with the subset of the developer community that does not like AMP. They know that we are a minority and we are not their main target. My mother or my wife don’t go on Hacker News. They don’t know what AMP is and are not really concerned with the open web.
At the same time Google has a lot of engineers who do care about the open web. I am really surprised that I don’t hear more of them speaking out against AMP. I am guessing it’s a project that is blessed from the top and it is politically dangerous to make big waves.
Those of us who don’t like AMP, however, must fight back.
Do you own a WordPress site? Turn AMP off or don’t enable it in the first place.
Do you work for a publisher that has AMP support enabled? Try to educate your employer on dangers of AMP, how they might be losing traffic and brand recognition.
Are you just a web developer? Try to make faster sites and avoid JavaScript bloat. There are a ton of resources (i.e. see Chrome Dev Summit notes) to help with this task. It will be easier to make a case against AMP if most sites could load fast, even on poor connections.
The decision to turn AMP off was a long time coming. Thankfully it was almost as easy to disable AMP on WordPress as it was to enabled it. I just had to disable the AMP plugin. Less than 24 hours later Googled stopped showing the AMP version of my site in their search results.
Update 06/26/2017: I documented the exact steps I took, including setting up a redirect for old AMP links, here: https://techtldr.com/how-to-disable-amp-on-wordpress/.
Update 07/26/2017: Take a look at – One Month Without AMP
for observed effects on my traffic.
Update 09/19/2017: While I still have concerns with AMP, I wanted to point out that it did make things better for users and there is currently no good alternative.